개발하는 이유
회사 내 Embeded개발자분들이 개발을 진행하실 때 휴대폰 내부 Download폴더의 경로가 필요한 경우가 종종 있다.
그런데 휴대폰 제조사마다 Download 폴더 경로가 조금씩 다른 경우가 있기 때문에
매번 확인하기 번거로워 앱으로 간단히 만들었다.
내장 메모리 Download 폴더란?
안드로이드 폰의 [내 파일] 어플에 들어가면 [저장공간]이 쭉 나온다.


이 중 [내장메모리]로 들어가면 DCIM, Download, Music, Pictures 폴더가 보인다.

이 중 Download폴더가 위치한 경로를 출력해주는 앱을 개발해보려 한다.

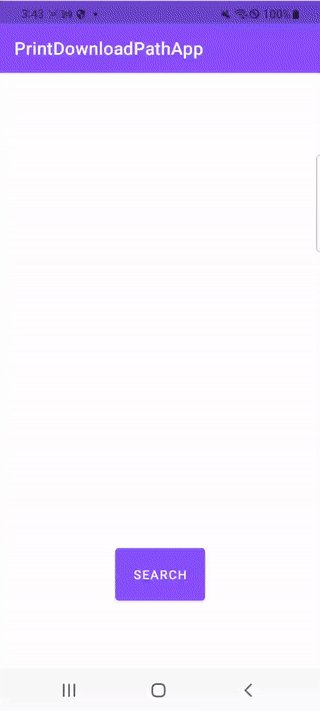
레이아웃
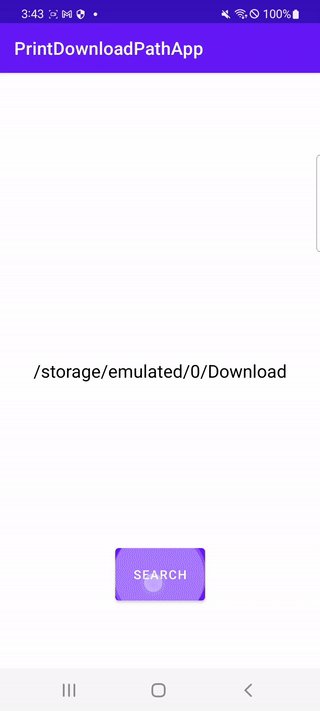
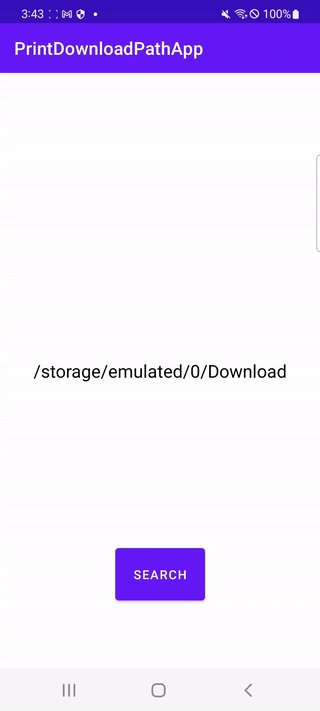
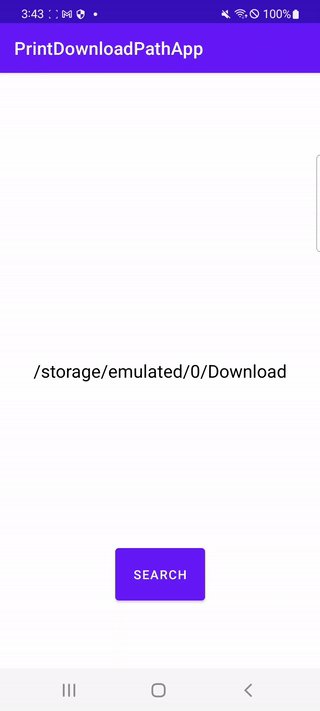
Button을 누르면 해당 기기 Download폴더의 상대경로가 TextView에 출력되는 화면을 만들었다.

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
>
<TextView
android:id="@+id/Path"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:textColor="@color/black"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
android:padding="20dp"
android:textSize="20dp"
/>
<Button
android:id="@+id/Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Search"
android:padding="20dp"
app:layout_constraintTop_toBottomOf="@+id/Path"
android:layout_marginTop="160dp"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
액티비티
레이아웃에서 만든 TextView와 Button을 가져와준다.
var path = findViewById<TextView>(R.id.Path)
var button = findViewById<Button>(R.id.Button)
환경변수에 접근이 가능하도록 만들어주는 Environment클래스!
이 클래스의 getExternalStoragePublicDirectory메서드를 이용해 path를 가져온다.
var downloadFileDir: String = Environment.getExternalStoragePublicDirectory(DIRECTORY_DOWNLOADS).path
Button을 눌렀을 때 TextView에 글자를 할당해주어 사용자에게 표시되도록 한다.
button.setOnClickListener {
path.text = downloadFileDir
}
MainActivity.kt
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var path = findViewById<TextView>(R.id.Path)
var button = findViewById<Button>(R.id.Button)
var downloadFileDir: String = Environment.getExternalStoragePublicDirectory(DIRECTORY_DOWNLOADS).path
button.setOnClickListener {
path.text = downloadFileDir
}
}
}
결과물 영상
단, 어떤 에뮬레이터로 Test하건 결과값은 동일할 것이다.
Download폴더의 경로값이 다른 이유는 제조사마다 조금씩 다르기 때문이니까!

'📜 TIL' 카테고리의 다른 글
| [Android] MVVM패턴에 대해 간단히 알아보자 (0) | 2022.10.12 |
|---|---|
| [Android Studio] 휴대폰의 내부 저장소 폴더 파일트리를 볼 수 있는 방법 (0) | 2022.10.06 |
| [Word] 표에 들어간 글자 위로 쏠림현상 해결하는 방법 (0) | 2022.09.06 |
| IIoT, 산업 사물 인터넷 (2) | 2021.12.20 |
| 프로젝트에 유용한 백엔드 기술스택 (feat. 자소서에 어필하기 좋음) (1) | 2021.12.20 |