🎈 xml로 화면 그리기
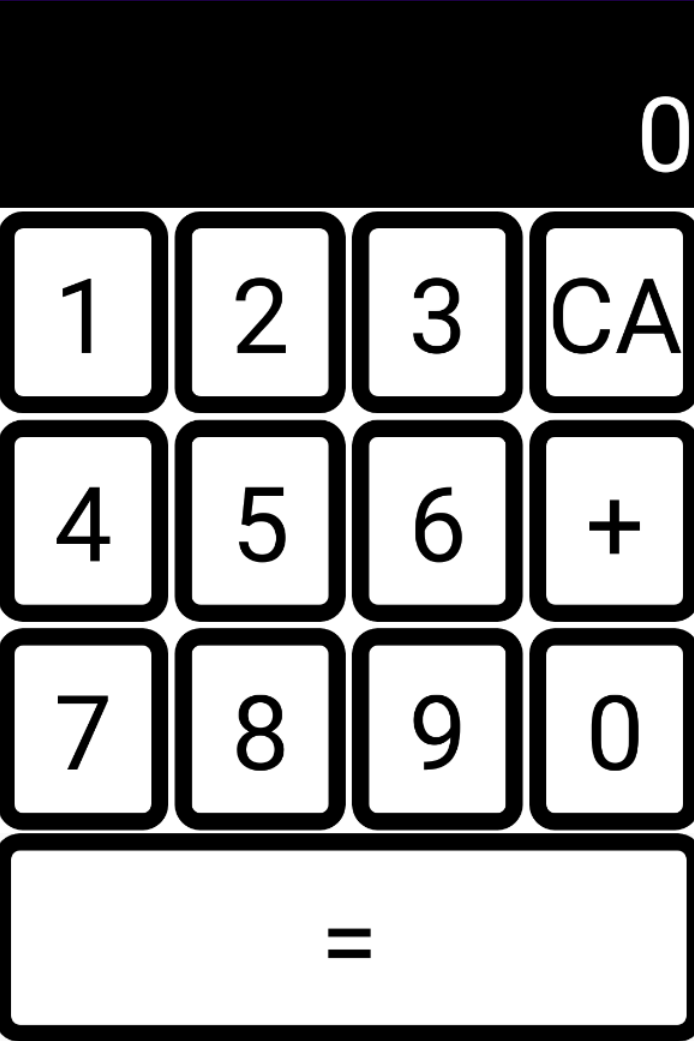
우선 화면을 아래와 같이 만든다.

activity_homework1.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.appcompat.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".Homework_1">
<TextView
android:id="@+id/result"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@color/black"
android:gravity="right|bottom"
android:text="0"
android:textColor="@color/white"
android:textSize="60dp" />
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<TextView
android:id="@+id/one"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_margin="2dp"
android:layout_weight="1"
android:background="@drawable/number_bg"
android:gravity="center"
android:text="1"
android:textColor="@color/black"
android:textSize="60dp" />
<TextView
android:id="@+id/two"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_margin="2dp"
android:layout_weight="1"
android:background="@drawable/number_bg"
android:gravity="center"
android:text="2"
android:textColor="@color/black"
android:textSize="60dp" />
<TextView
android:id="@+id/three"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_margin="2dp"
android:layout_weight="1"
android:background="@drawable/number_bg"
android:gravity="center"
android:text="3"
android:textColor="@color/black"
android:textSize="60dp" />
<TextView
android:id="@+id/ca"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_margin="2dp"
android:layout_weight="1"
android:background="@drawable/number_bg"
android:gravity="center"
android:text="CA"
android:textColor="@color/black"
android:textSize="60dp" />
</androidx.appcompat.widget.LinearLayoutCompat>
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<TextView
android:id="@+id/four"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_margin="2dp"
android:layout_weight="1"
android:background="@drawable/number_bg"
android:gravity="center"
android:text="4"
android:textColor="@color/black"
android:textSize="60dp" />
<TextView
android:id="@+id/five"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_margin="2dp"
android:layout_weight="1"
android:background="@drawable/number_bg"
android:gravity="center"
android:text="5"
android:textColor="@color/black"
android:textSize="60dp" />
<TextView
android:id="@+id/six"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_margin="2dp"
android:layout_weight="1"
android:background="@drawable/number_bg"
android:gravity="center"
android:text="6"
android:textColor="@color/black"
android:textSize="60dp" />
<TextView
android:id="@+id/plus"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_margin="2dp"
android:layout_weight="1"
android:background="@drawable/number_bg"
android:gravity="center"
android:text="+"
android:textColor="@color/black"
android:textSize="60dp" />
</androidx.appcompat.widget.LinearLayoutCompat>
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<TextView
android:id="@+id/seven"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_margin="2dp"
android:layout_weight="1"
android:background="@drawable/number_bg"
android:gravity="center"
android:text="7"
android:textColor="@color/black"
android:textSize="60dp" />
<TextView
android:id="@+id/eight"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_margin="2dp"
android:layout_weight="1"
android:background="@drawable/number_bg"
android:gravity="center"
android:text="8"
android:textColor="@color/black"
android:textSize="60dp" />
<TextView
android:id="@+id/nine"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_margin="2dp"
android:layout_weight="1"
android:background="@drawable/number_bg"
android:gravity="center"
android:text="9"
android:textColor="@color/black"
android:textSize="60dp" />
<TextView
android:id="@+id/zero"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_margin="2dp"
android:layout_weight="1"
android:background="@drawable/number_bg"
android:gravity="center"
android:text="0"
android:textColor="@color/black"
android:textSize="60dp" />
</androidx.appcompat.widget.LinearLayoutCompat>
<TextView
android:id="@+id/equal"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@drawable/number_bg"
android:gravity="center"
android:text="="
android:textColor="@color/black"
android:textSize="60dp" />
</androidx.appcompat.widget.LinearLayoutCompat>
drawable/number_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="10dp" />
<stroke
android:width="10dp"
android:color="@color/black" />
<solid android:color="@color/white" />
</shape>🎈 Activity로 기능 구현하기
Homework_1.kt
package org.techtown.kotlin
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.widget.TextView
import org.w3c.dom.Text
class Homework_1 : AppCompatActivity() {
lateinit var one: TextView
lateinit var two: TextView
lateinit var three: TextView
lateinit var four: TextView
lateinit var five: TextView
lateinit var six: TextView
lateinit var seven: TextView
lateinit var eight: TextView
lateinit var nine: TextView
lateinit var zero: TextView
lateinit var ca: TextView
lateinit var plus: TextView
lateinit var equal: TextView
lateinit var result: TextView
var input: String = ""
var temp: String = ""
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_homework1)
findViews()
setNumberTextViewListenr()
ca.setOnClickListener {
input = ""
temp = ""
result.text = "0"
}
plus.setOnClickListener {
temp = result.text.toString()
result.text = ""
input = ""
}
equal.setOnClickListener {
val finalResult: String = (input.toInt() + temp.toInt()).toString()
result.text = finalResult
temp = finalResult
}
}
fun setNumberTextViewListenr() {
val numberTextViewList: List<TextView> = listOf(
one, two, three, four, five, six, seven, eight, nine, zero
)
val listenr = object : View.OnClickListener {
override fun onClick(p0: View?) {
input += (p0 as TextView).text
result.text = input
}
}
numberTextViewList.forEach { it.setOnClickListener(listenr) }
}
fun findViews() {
one = findViewById(R.id.one)
two = findViewById(R.id.two)
three = findViewById(R.id.three)
four = findViewById(R.id.four)
five = findViewById(R.id.five)
six = findViewById(R.id.six)
seven = findViewById(R.id.seven)
eight = findViewById(R.id.eight)
nine = findViewById(R.id.nine)
zero = findViewById(R.id.zero)
plus = findViewById(R.id.plus)
equal = findViewById(R.id.equal)
ca = findViewById(R.id.ca)
result = findViewById(R.id.result)
}
}
'# 1. Language > 🔰 Kotlin' 카테고리의 다른 글
| Kotlin # Context (0) | 2022.07.26 |
|---|---|
| Kotlin # Intent (0) | 2022.07.26 |
| Kotlin # Activity / ViewControl (0) | 2022.07.18 |
| XML # Shape Drawable 요소 정리 (0) | 2022.07.14 |
| Kotlin # ConstraintLayout 실습 (0) | 2022.07.12 |