Vue.js
Vue.js는 기본적인 프로젝트 구조를 빠르게 스캐폴딩 할 수 있는 공식 CLI를 제공한다.
이를 통해 생성된 프로젝트를 수작업으로 빌드하고,
GitHub Pages라는 서비스에 정적 페이지를 호스팅 하도록 배포한다.
이후 이 과정을 소스코드 커밋 & 푸시 만으로 자동화할 수 있는 workflow를 구성하여
GitHub Actions를 통해 배포 자동화를 완료한다.
[참고] 스캐폴딩이란? (Scffolding)
특정 과목 수업을 할 때 언어적 부족함을 보완해주는 교육 기법을 가리키는 말. ‘스캐폴딩’은 영어 단어로 ‘뼈대’ 혹은 ‘비계’를 의미. 즉, 어휘의 뼈대를 구축해줌으로써 언어 능력이 뒤처지는 학습자들로 하여금 혼자 해결할 수 없는 문제들까지 해결할 수 있게 도와주는 교수 기법.
따라서, 개발을 용이하게 시작할 수 있는 발판을 제공하는 것으로 받아들이면 된다.
Step 1. 사전 환경 구성
Vue를 개발하기 위한 Node.js의 안정 버전(LTS)가 다운로드되어 있는지 cmd창을 통해 확인해보자.
node -v
나는 node v14.17.0(LTS)가 깔려있었다.
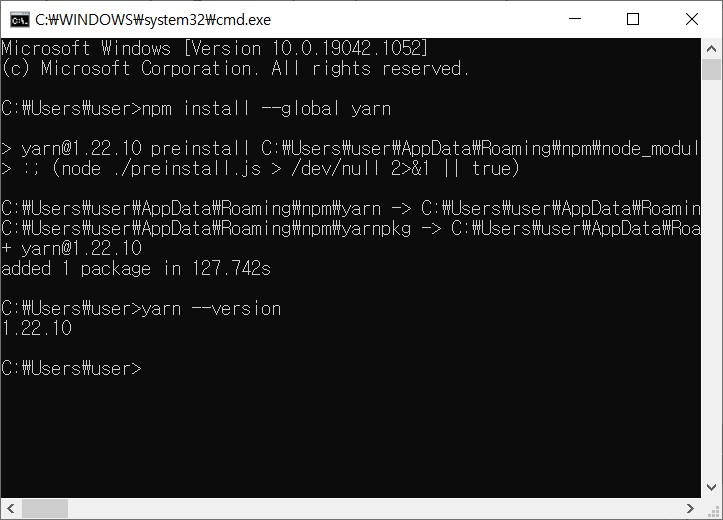
이제 Vue CLI설치를 위한 OS에 맞는 Yarn 최신 버전을 아래를 참고하여 다운로드하여 설치하자.
Yarn
Fast, reliable, and secure dependency management.
classic.yarnpkg.com

[참고] npm이란?
Node Pacackage Manager
세상의 많은 자바스크립트 프로그래머들이 유용한 자바스크립트 패키지들을 만들어 두었고,
그런 코드들이 공개되어 있는 것이 바로 npm.
npm은 세계 최대 규모의 패키지들을 보유함.
🔽 참고한 링크
[Node.js] npm이란?
Node Pacackage Manager. 이하 npm은 이름 그대로 노드 패키지 매니저이다. 세상에는 많은 자바스크립트 프로그래머들이 있고, 그들이 유용한 자바스크립트 패키지들을 이미 만들어 두었고, 그런 코드
ooeunz.tistory.com
Step 2. Vue 프로젝트 생성
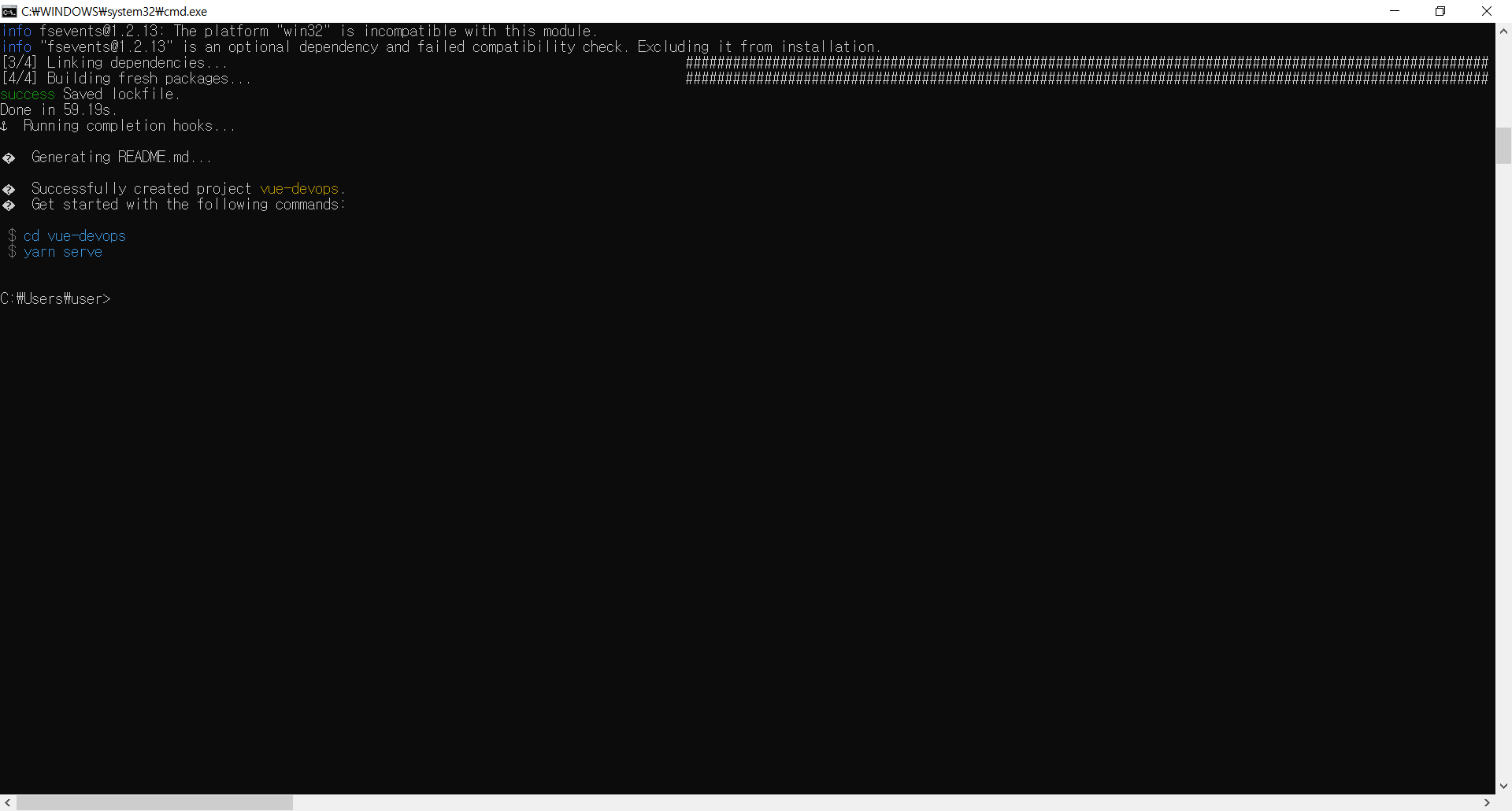
다음의 명령어로 프로젝트를 생성해보자.
프로젝트 명은 임의로 vue-devops 라는 이름을 사용해본다.
프로젝트 생성 시 Git에 설정된 정보로 initial 커밋이 생성되므로
GitHub commit용 user.name과 user.email을 먼저 확인(git config -I)한다.
정보 설정이 필요한 경우 다음과 같이 설정하자.
git config --global user.name "박아무개"
git config --global user.email example@example.com


이제 생성된 프로젝트로 이동하여 프로젝트를 yarn serve로 실행하여 웹 브라우저에서 확인해보자.
확인 후 서버를 종료하자. (Ctrl + C)
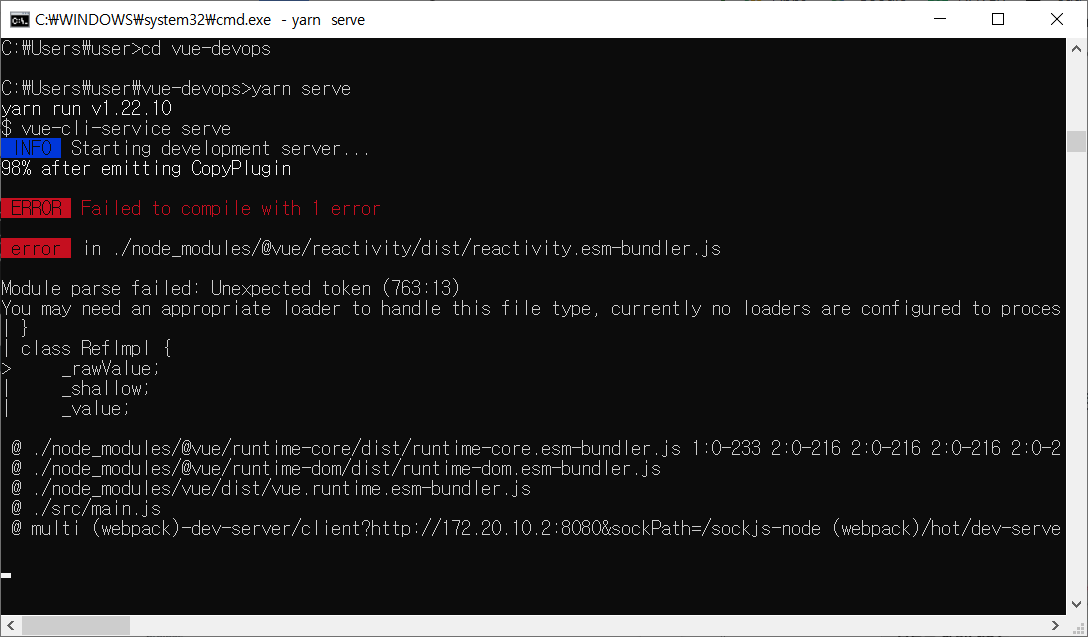
cd vue-devops
vue-devops>yarn serve

음..에러다 😓
'📜 TIL' 카테고리의 다른 글
| [2021.07.04] 파이참_Ctrl + 마우스 휠로 글자 크기 변경하기 (0) | 2021.07.04 |
|---|---|
| [2021.07.03] IDE란? (통합 개발환경) (0) | 2021.07.03 |
| [2021.07.02] Jenkins / Docker / 웹서버 / 성능테스트(nGrinder) 간단정리 (0) | 2021.07.02 |
| [2021.07.01] Firebase? Amplify? (0) | 2021.07.01 |
| [2021.07.01] UI/UX란? ( + UI와 UX의 차이점 ) (0) | 2021.07.01 |